关于 PiShow 的警告
- PiShow 不能替代 Echo Show 。尽管此版本包含许多 Echo Show 功能,但有意将一些重要功能 (包括本地播放视频的功能) 从此版本中排除。
- 此智能屏幕版本的 AlexaPi 不包括人声唤醒单词触发器”Alexa”。与 Alexa 通话时,用户将按”A” 键。
- PiShow 无法在 VNC 激活的情况下启动。必须在树莓派上禁用 VNC 。
- 音乐 - 用户可以在 Pi 触摸屏上暂停音乐。音乐功能与 AlexaPi 文章中描述的功能相同。
- Alexa Skills 在 PiShow 上可用, Alexa Skill 中的任何可视屏幕也可以在 PiShow 上看到。此外, Alexa Skills 已启用触摸屏功能。
- 如果您使用的是触摸屏,并且在 Alexa 讲话时点击屏幕,则她将停止讲话。这与回声秀上的行为相同。
为什么要建立 PiShow ?
在我们的上一篇文章中,我们介绍了购买 AlexaPi 项目组件与购买 Echo Dot 的成本差异。在这篇文章中,我们完全公开了购买 Echo Show 相对于 PiShow 的组件要便宜。
如果您已经拥有树莓派和触摸屏,那么这将是一个有趣的周末 STEM 项目。有趣的是关于语音技术如何在幕后工作的 制作 和 _学习_。

您需要什么
- 树莓派 3B + 或 [树莓派
- 16GB (或更大) 的 microSD 卡
- 电源 / 键盘 / 鼠标 / 显示器 / HDMI 电缆 (适用于树莓派)
- USB 麦克风
- 3.5 毫米扬声器或 USB 连接器。我们仅使用 3.5 毫米扬声器进行了测试,但是 USB 也可以使用。
- HDMI 监视器,[7 英寸树莓派触摸屏或 [3.5” 或 5”TFT 屏幕
- 可选:迷你无线键盘
时间:计划至少 3 个小时才能完成此项目。根据您的 Pi 型号和互联网速度, AVS Device SDK 的”make install” 步骤大约需要 2 个小时。
PiShow 设置和安装
1 重要提示:按照我们上一篇文章 [如何使用树莓派构建 Alexa 扬声器的步骤] 中的详细说明完成 AVS 安装。 - 服务)。
2 如果您的 AlexaPi 当前正在运行,请按 Ctrl-C 停止脚本。扬声器,麦克风和电源仍应连接。
3 附加屏幕:我为 PiShow 版本添加了 7 英寸树莓派触摸屏。但是您可以使用通过 HDMI 或 GPIO 引脚连接的第三方触摸屏。您可以找到这样的屏幕,价格仅为 $ 23。如果您使用非触摸屏,则无法使用这些功能。
后视图:

4 打开终端。
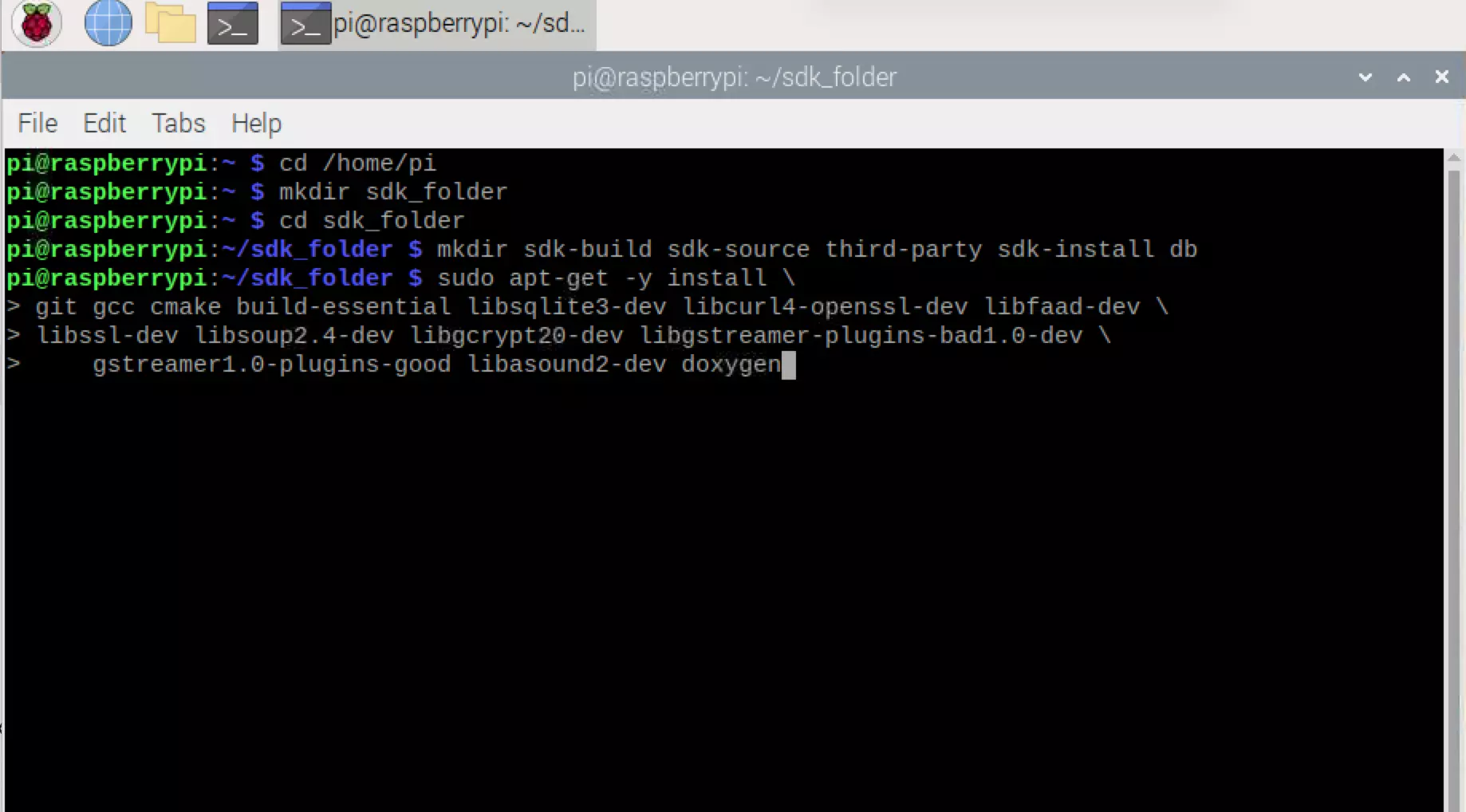
5 我们将从创建文件夹并安装 PiShow 所需的库和应用开始。输入以下命令。
cd/home/pi
mkdir sdk_folder
cd sdk_folder
mkdir sdk-build sdk-source sdk-install db
sudo apt-get -y install git gcc cmake libsqlite3-dev libcurl4-openssl-dev libfaad-dev libssl-dev libsoup2.4-dev libgcrypt20-dev libgstreamer-plugins-bad1.0-dev gstreamer1.0-plugins-良好的 libasound2-dev doxygen
pip install commentjson 您的树莓派可能已经安装了 commentjson。

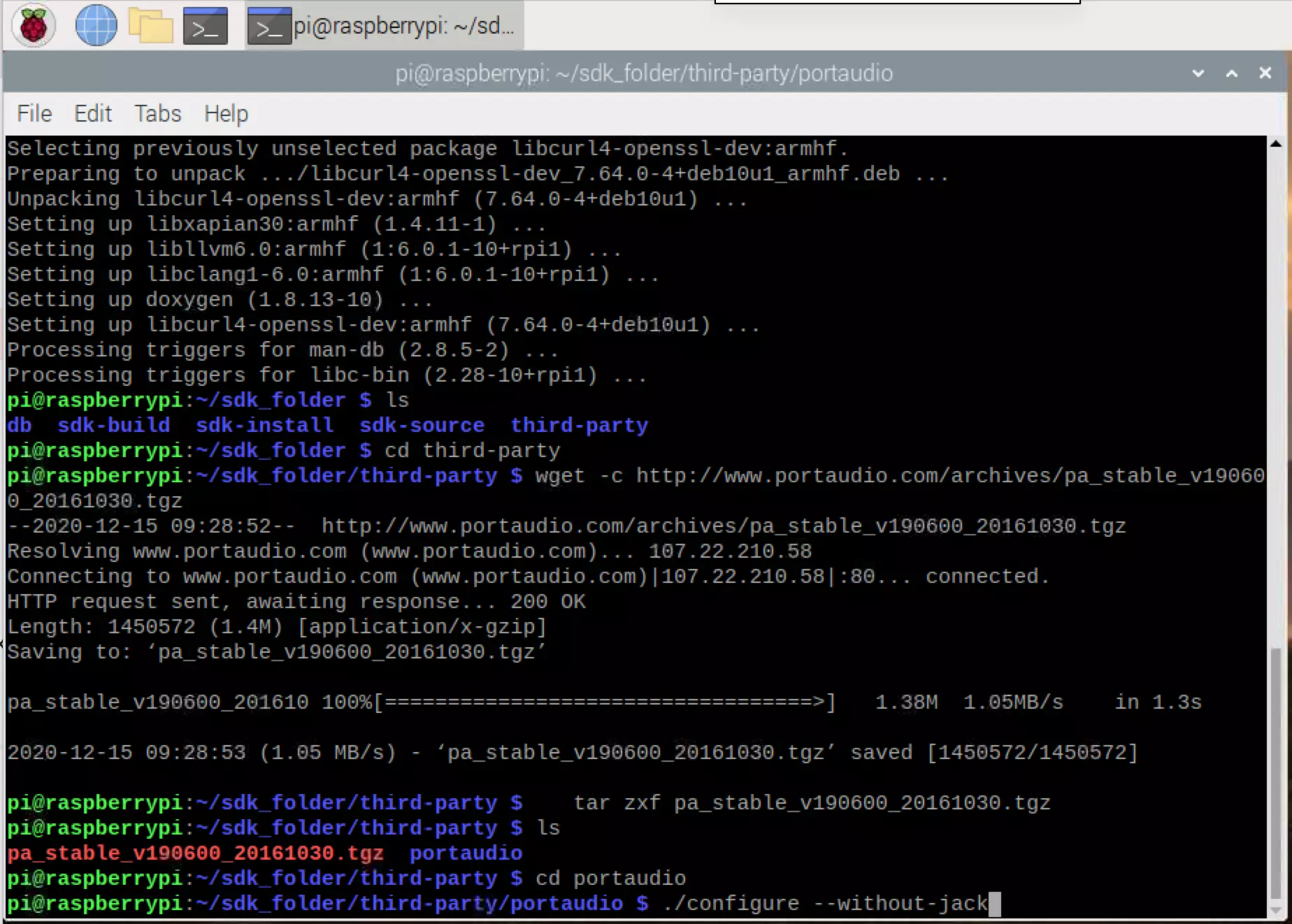
6 下一步,我们将安装 PortAudio 来记录麦克风数据。
cd 3rd
wget -c http://www.portaudio.com/archives/pa_stable_v190600_20161030.tgz
tar zxf pa_stable_v190600_20161030.tgz
cd portaudio
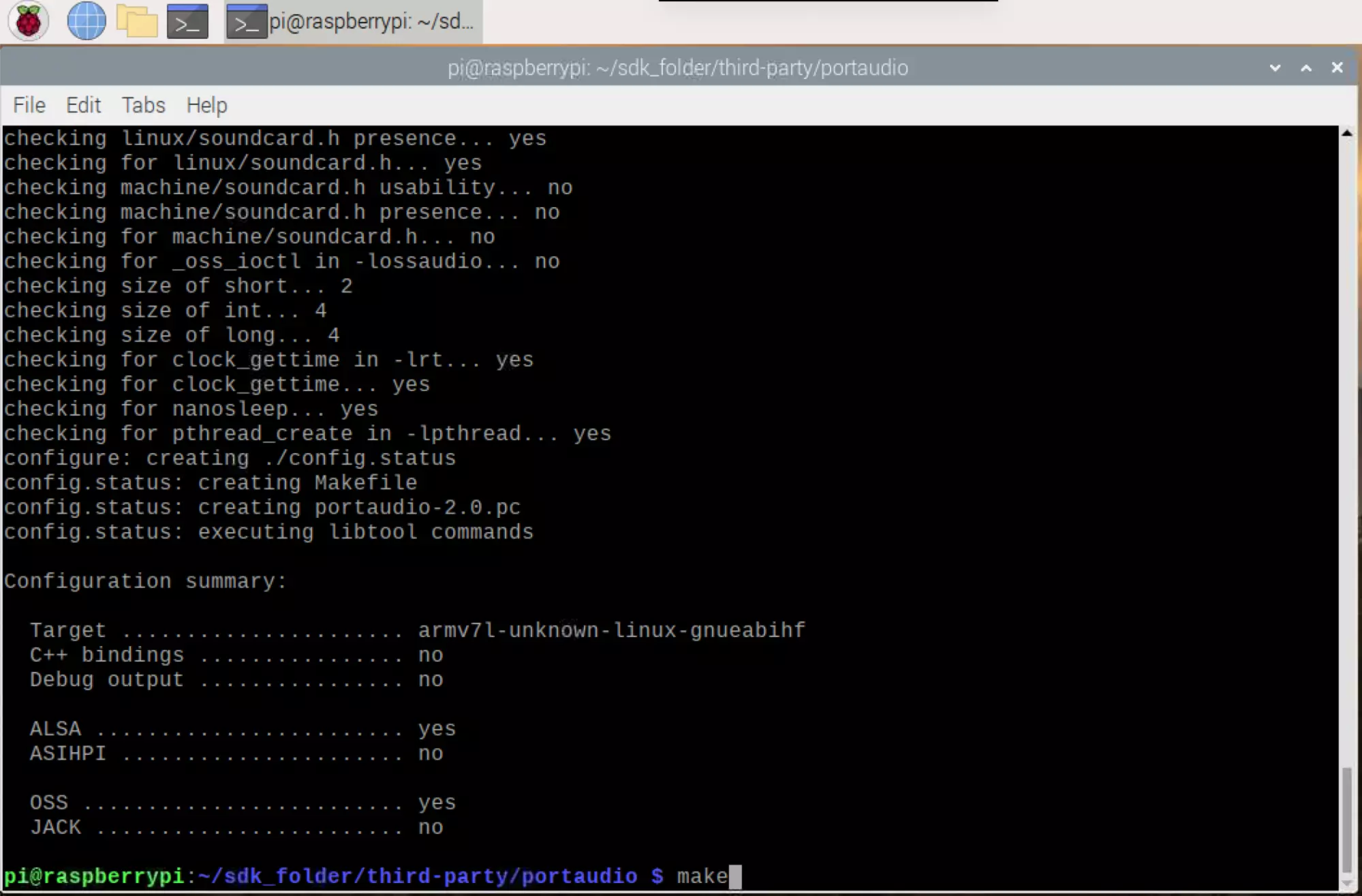
./configure
7 在 PortAudio 文件夹中运行”make”。在树莓派 4 上,此命令耗时约 1.5 分钟。

cd $ HOME/sdk_folder/sdk-source
git clone --single-branch --branch v1.21.0 git://github.com/alexa/avs-device-sdk.git
cd $ HOME/sdk_folder/sdk-build
cmake $ HOME/sdk_folder/sdk-source/avs-device-sdk \
-DGSTREAMER_MEDIA_PLAYER=on\
-DPORTAUDIO = ON \
-DPORTAUDIO_LIB_PATH = $ HOME/sdk_folder/third-party/portaudio/lib/.libs/libportaudio.a \
-DPORTAUDIO_INCLUDE_DIR = $ HOME/sdk_folder/third-party/portaudio/include \
-DCMAKE_BUILD_TYPE=debug
-DCMAKE_INSTALL_PREFIX = $ HOME/sdk_folder/sdk-install \
-DRAPIDJSON_MEM_OPTIMIZATION=close
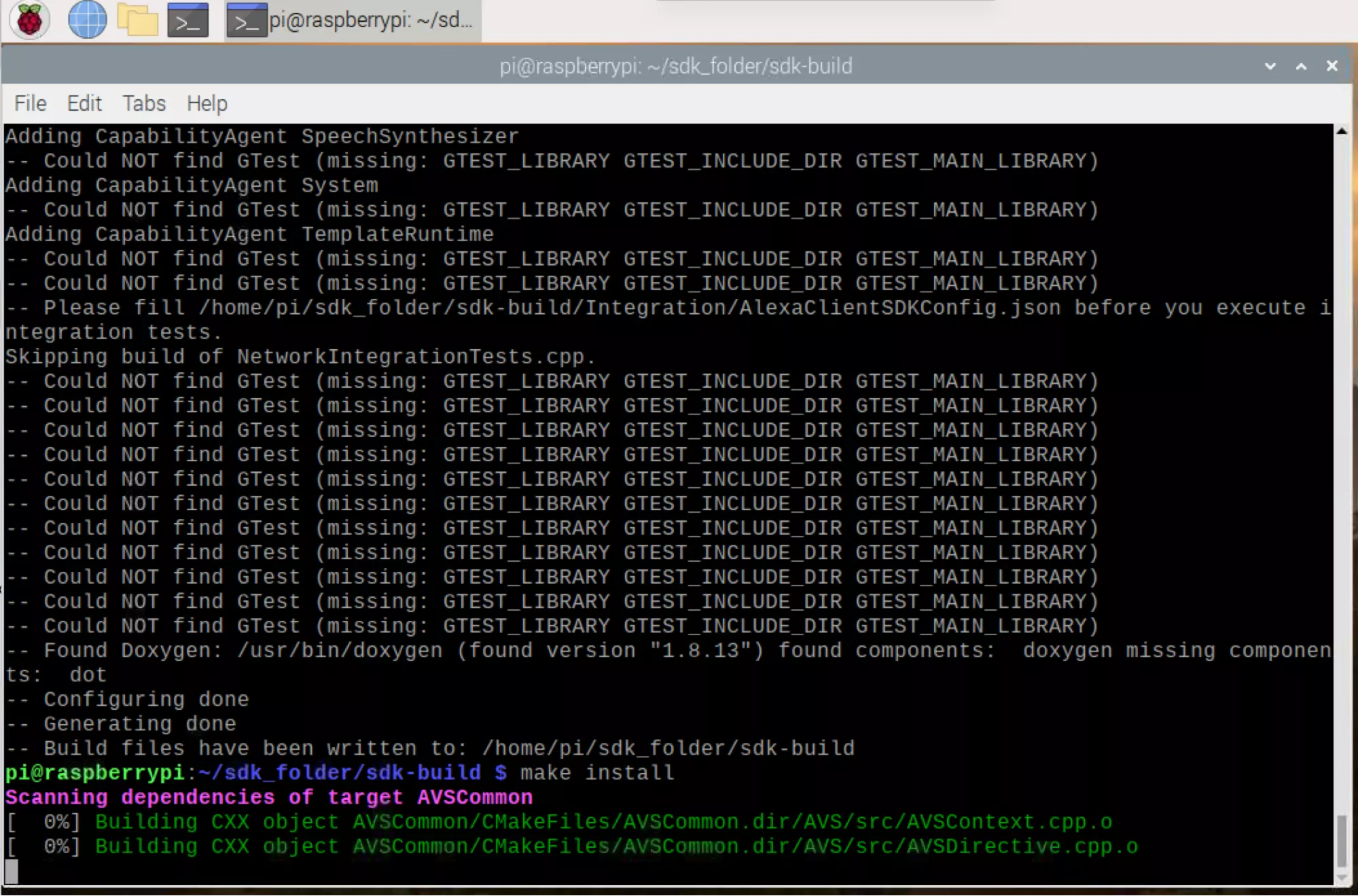
完成安装后,屏幕上应该没有错误消息。
9 将 config.json 文件从 AlexaPi 项目 (/home/pi/) 复制到 Install 文件夹并生成 AlexaClientSDKConfig.json 文件。
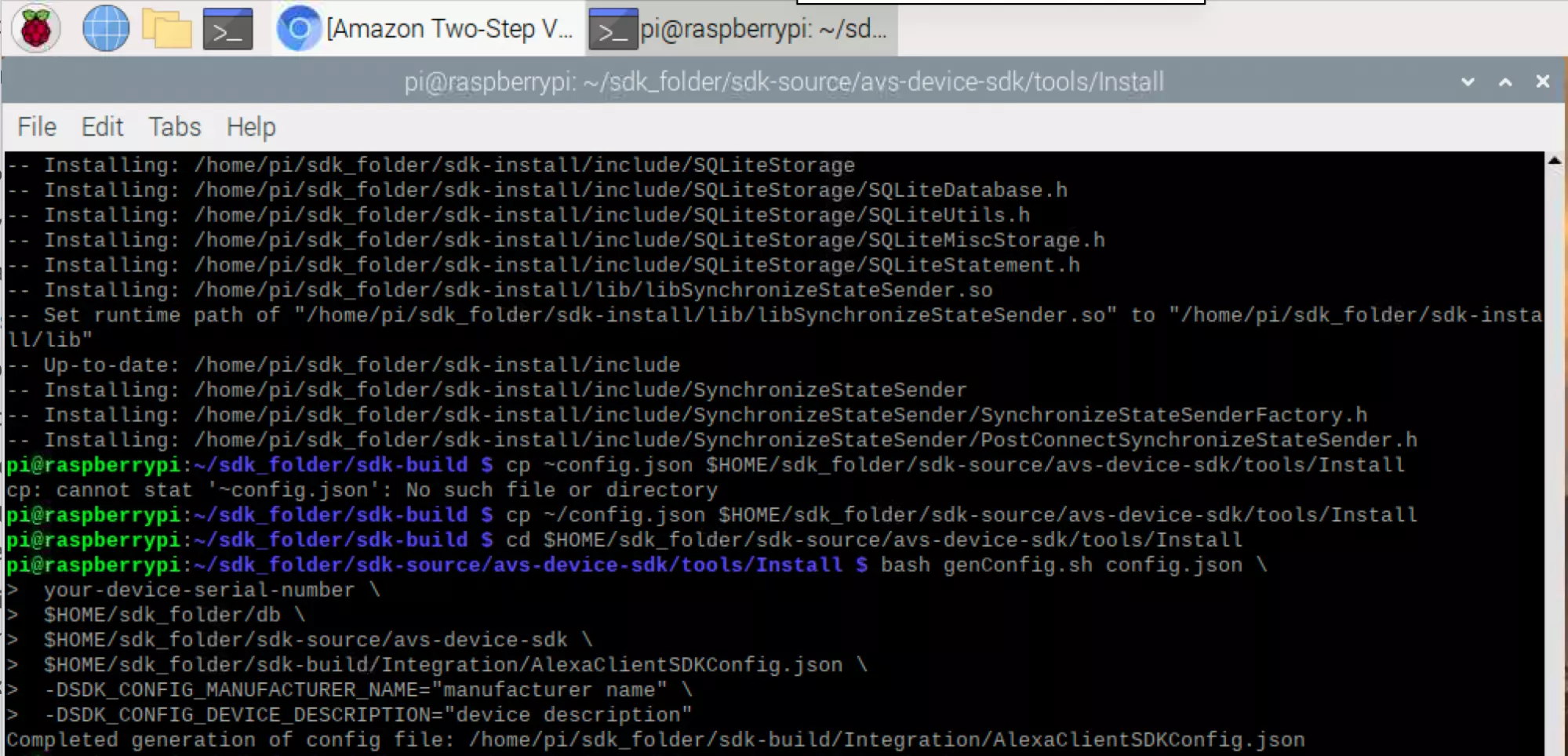
cp 〜/config.json $ HOME/sdk_folder/sdk-source/avs-device-sdk/tools/Install
cd $ HOME/sdk_folder/sdk-source/avs-device-sdk/tools/Install
bash genConfig.sh config.json \
$ HOME/sdk_folder/db \
$ HOME/sdk_folder/sdk-source/avs-device-sdk \
$ HOME/sdk_folder/sdk-build/Integration/AlexaClientSDKConfig.json \
-DSDK_CONFIG_MANUFACTURER_NAME="制造商名称"\
-DSDK_CONFIG_DEVICE_DESCRIPTION="设备描述"
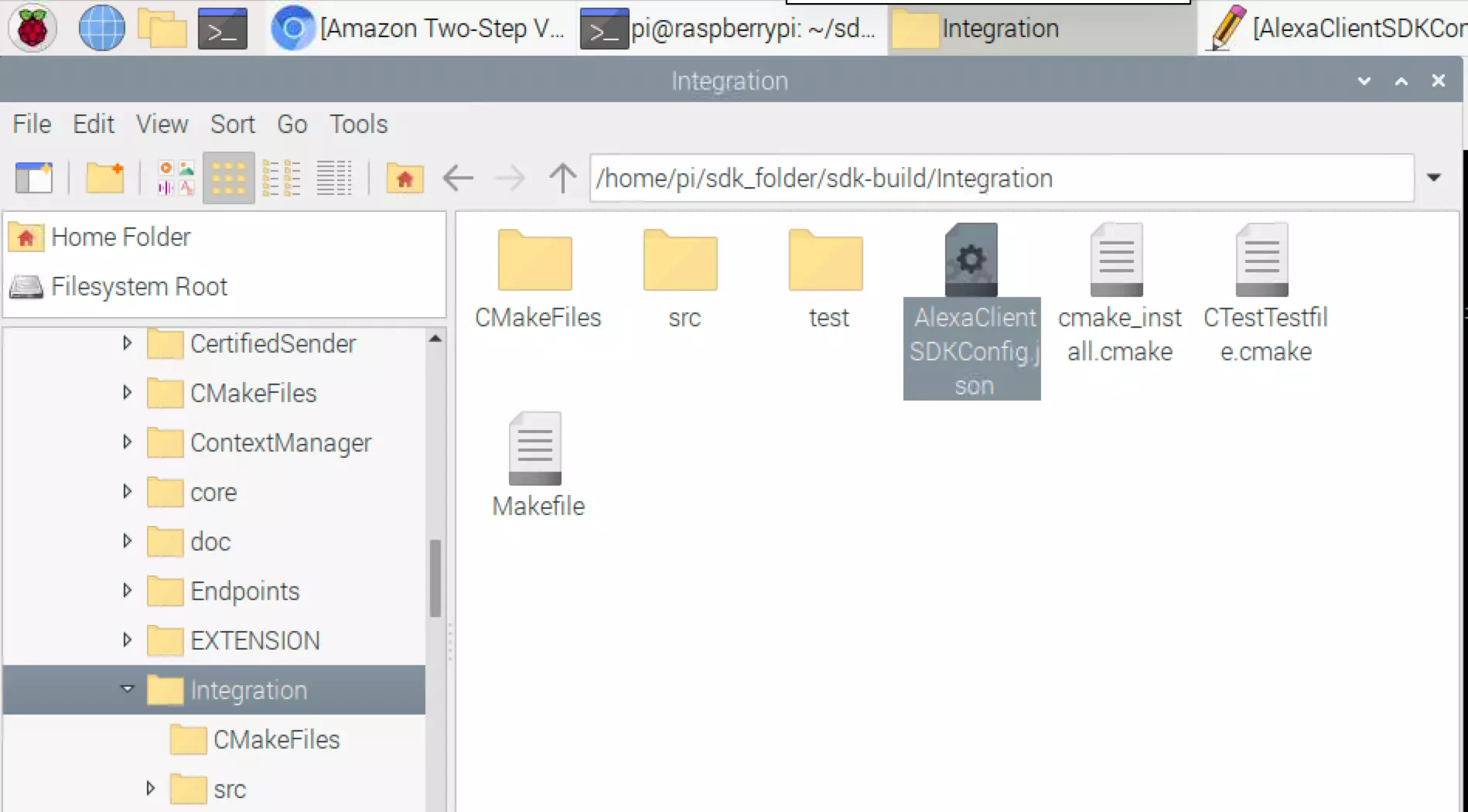
10 打开文件管理器并导航到 /home/pi/sdk_folder/sdk-build/Integration/ 文件夹。

11 右键单击 AlexaClientSDKConfig.json ,然后选择文本编辑器以打开文件进行编辑。
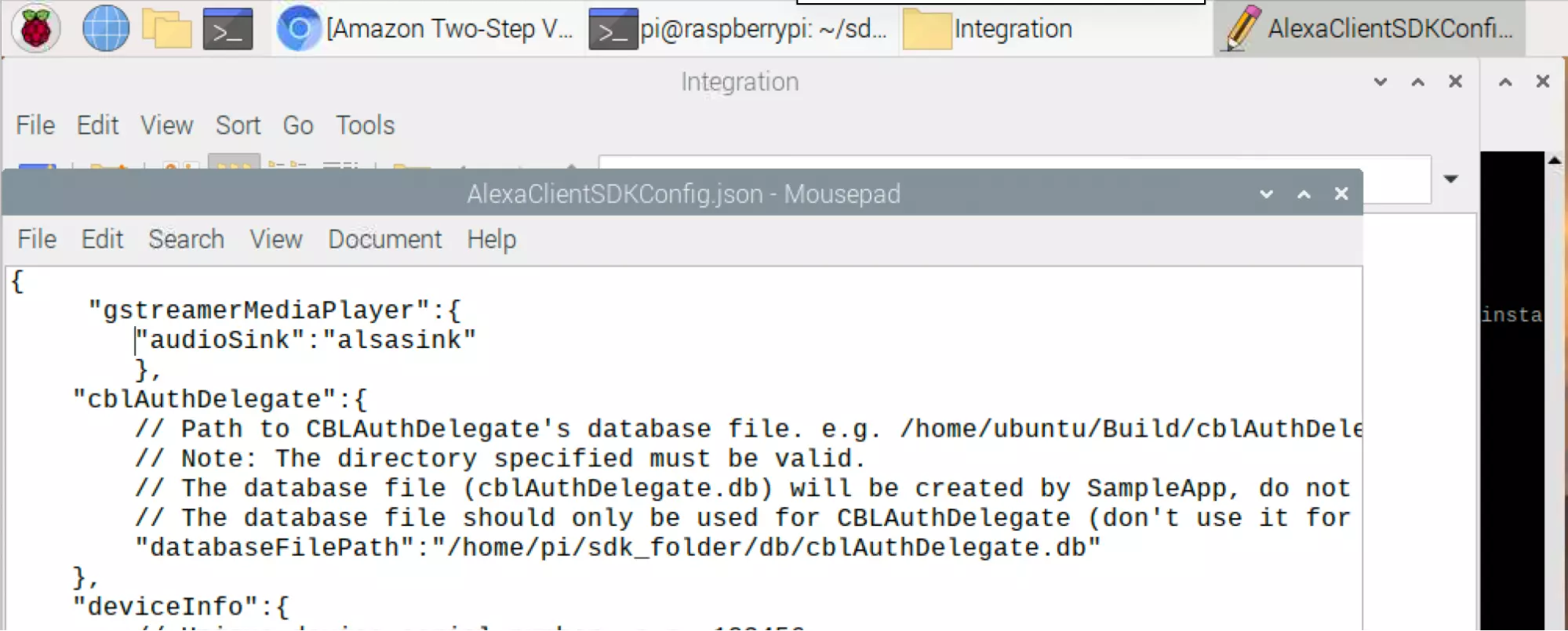
12 在第一组括号中添加 gstreamerMediaPlayer 的信息。
“gstreamerMediaPlayer”:{
“audioSink”:”alsasink”
},
13 保存文件。
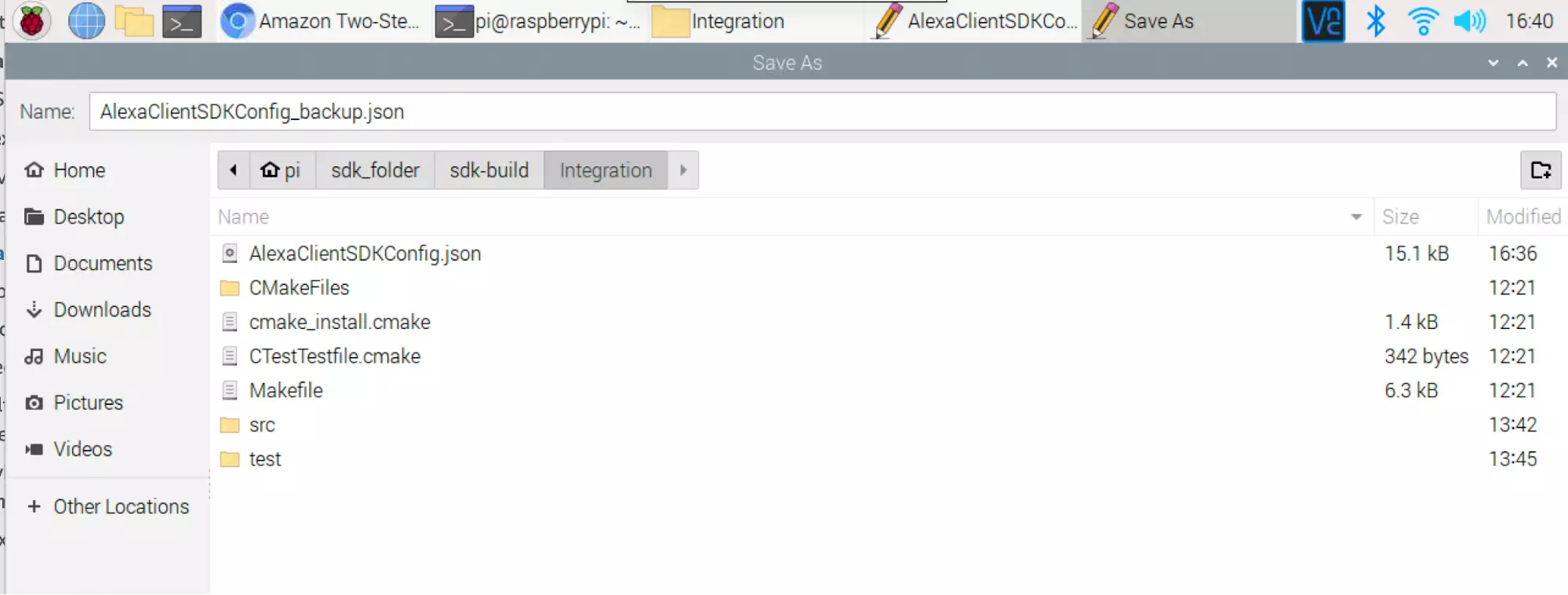
14 您还可以将备份副本保存为 AlexaClientSDKConfig_backup.json

15 关闭您的文本编辑器。
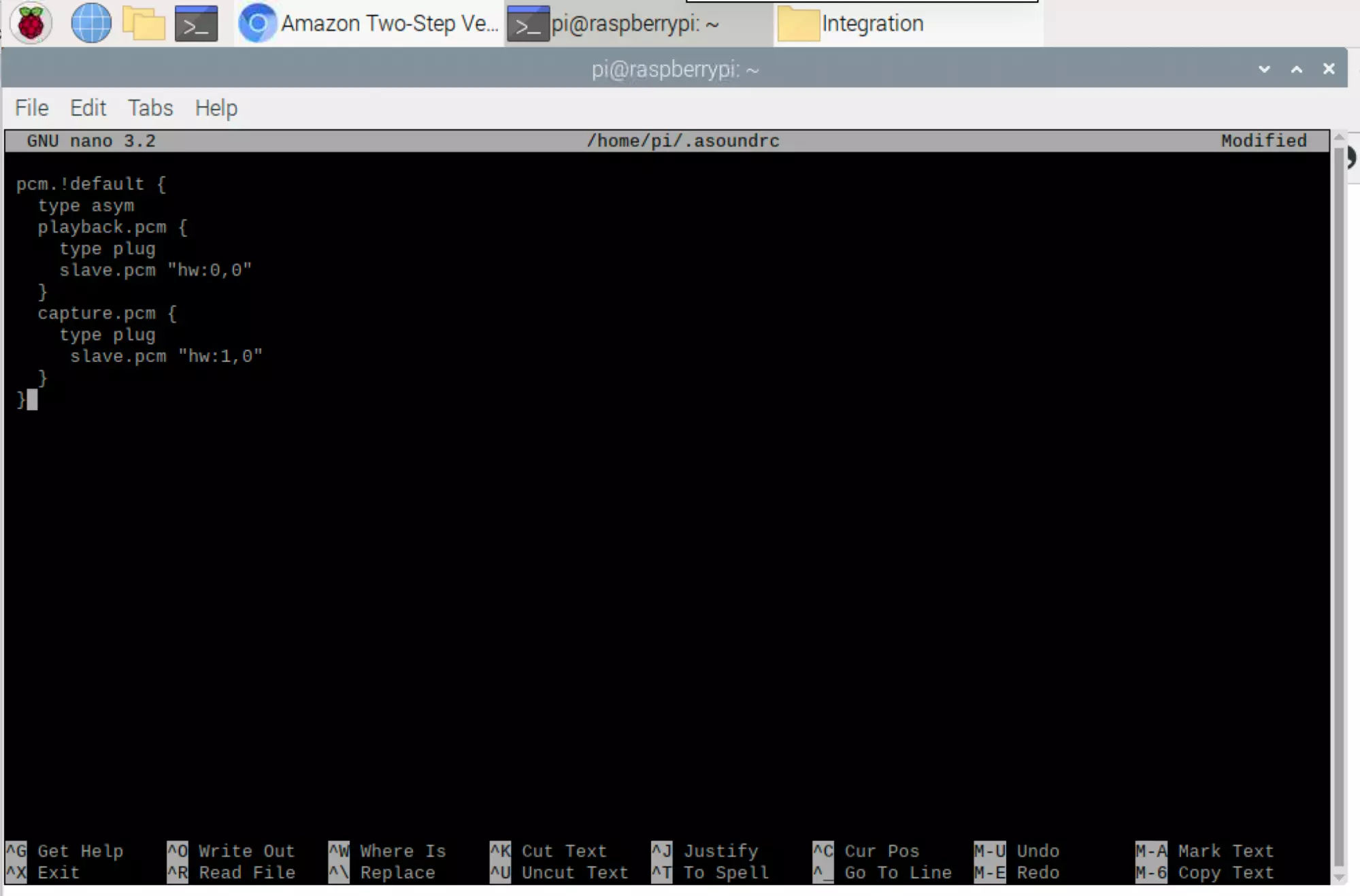
16 创建或修改 /.asoundrc 文件。
光盘
sudo 纳米〜/.asoundrc 17 将以下行添加到〜/.asoundrc
pcm 。!默认{
类型不对称
playing.pcm {键入 plug slave.pcm"hw:0 , 0"
}
capture.pcm {
型插头
slave.pcm"硬件:1 , 0"
}
}
18 按 Ctrl-X , Y 和 Enter 键保存〜/.asoundrc 文件。
测试到目前为止的进度。
cd $ HOME/sdk_folder/sdk-build
PA_ALSA_PLUGHW = 1 ./SampleApp/src/SampleApp
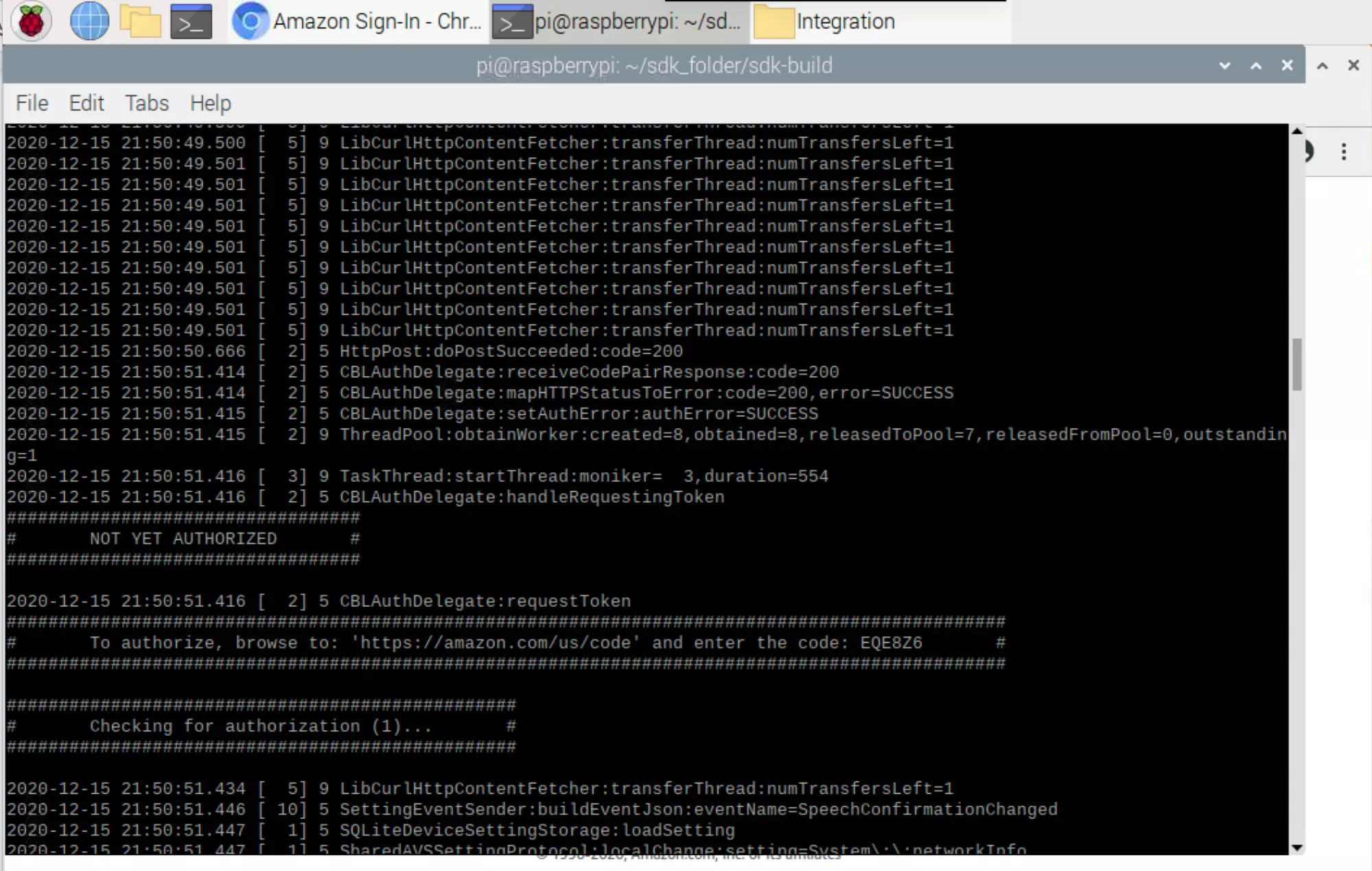
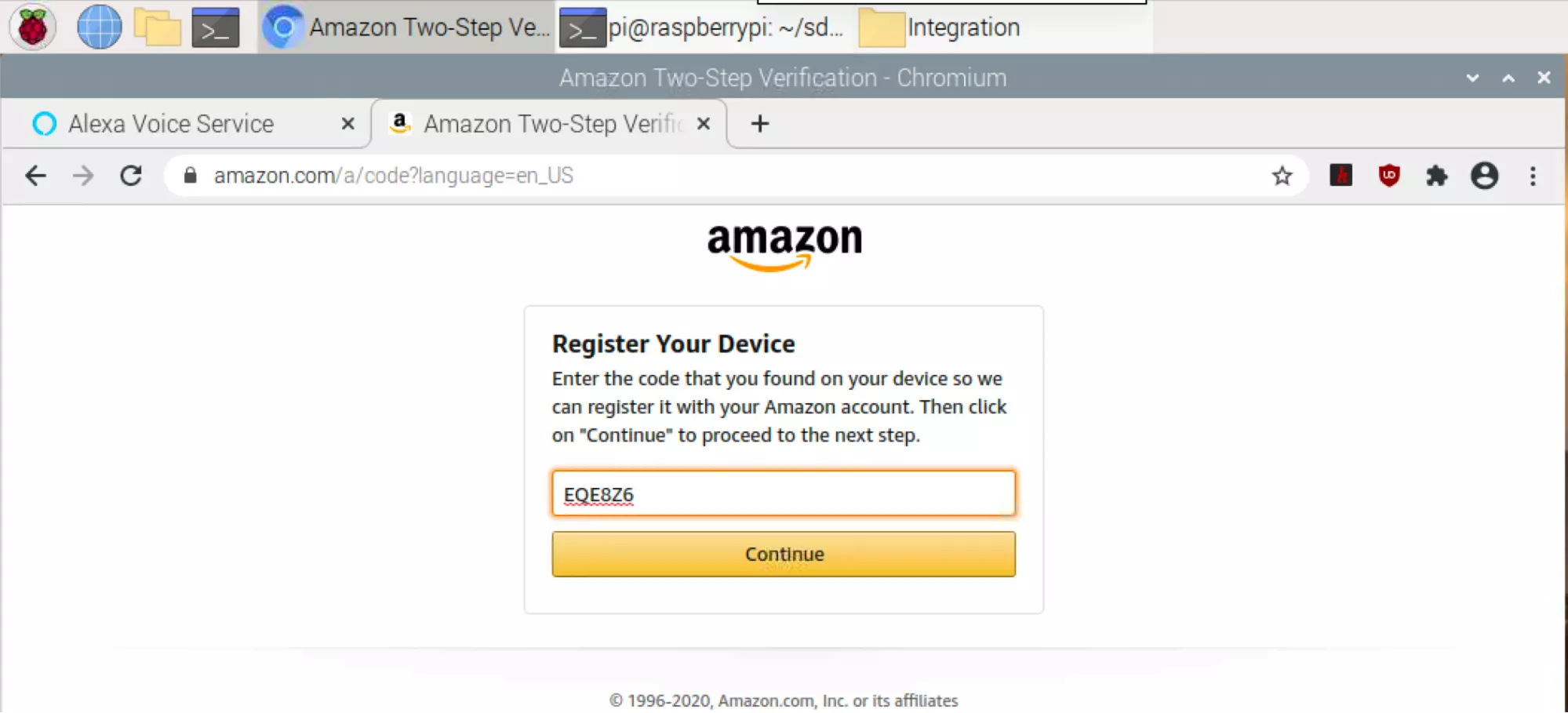
./Integration/AlexaClientSDKConfig.json DEBUG920 类似于您在 AlexaPi 项目中完成的身份验证,在终端中,向上滚动以找到您的代码,然后导航至和输入您的代码。


21 按继续,您应该在浏览器中看到一条成功消息。

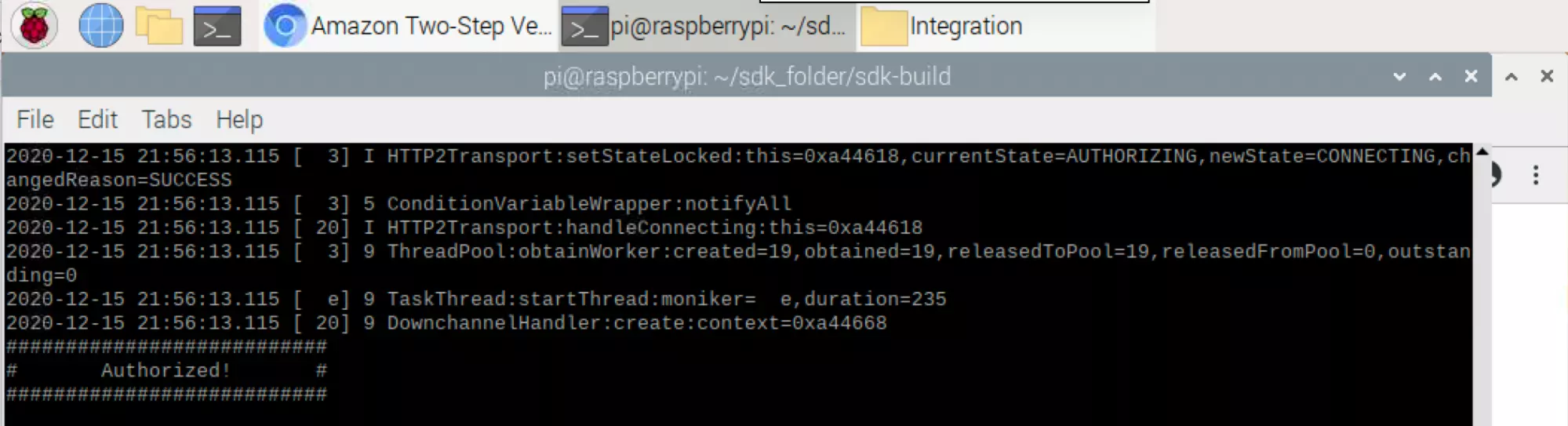
22 返回您的终端,然后向上滚动至搜索” 授权” 消息。

23 此 AlexaPi 的工作方式与原始 AlexaPi 项目略有不同,在与 Alexa 通话之前,您必须先键入”t”,然后按 Enter 键。现在就试试。 按”t” 进入并说,” 现在几点?”
如果 Alexa 提供了时间,则您已成功完成 AVS Device SDK 示例应用程序的安装。恭喜你!
按 Ctrl-C 停止示例应用程序。
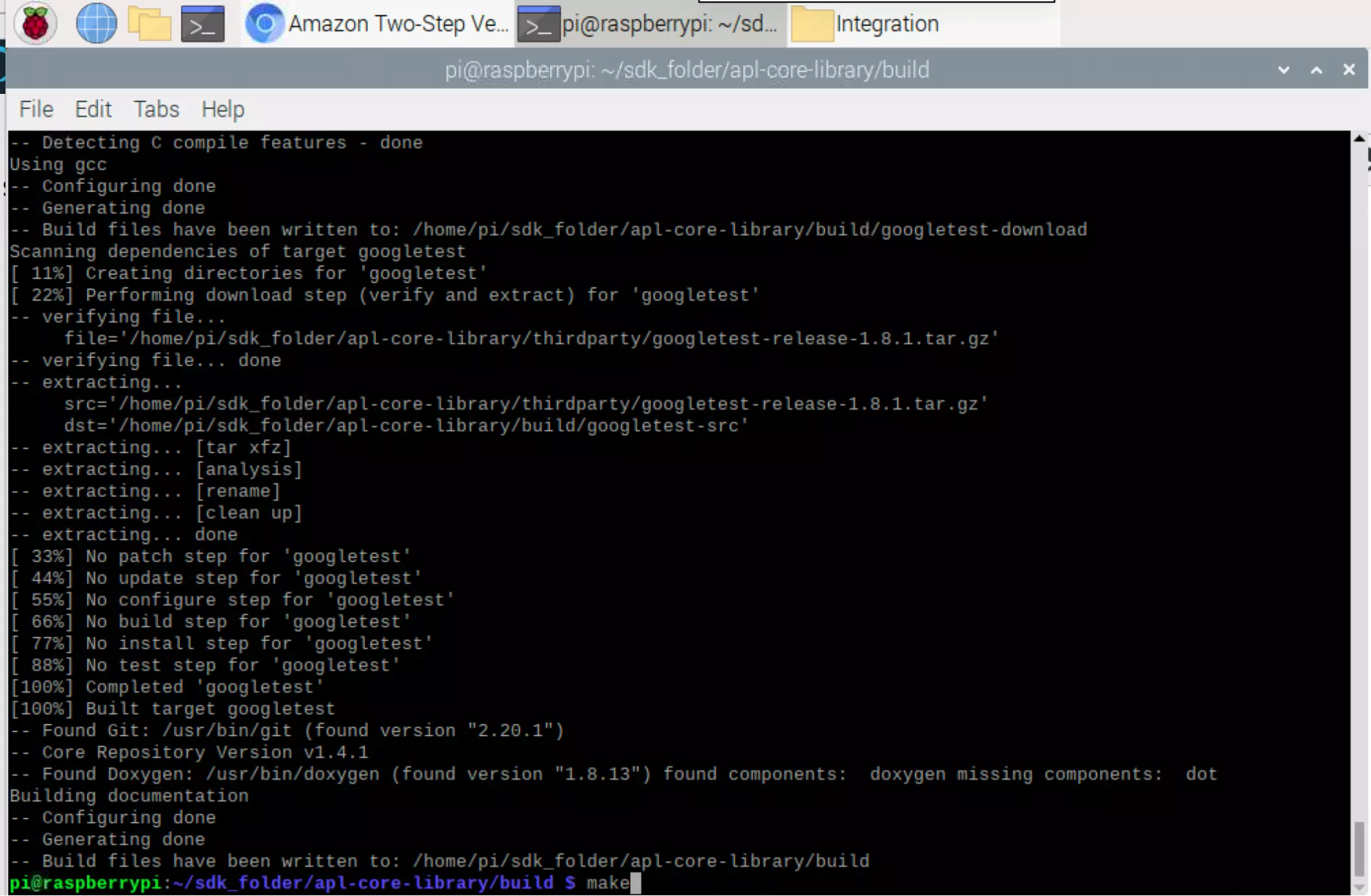
25 接下来,我们将下载并” _ make” _ APL 核心库。此序列”make” 中的最后一个命令大约需要 15 分钟才能完成。
cd $ HOME/sdk_folder
git clone - 单分支–branch v1.4.1 git://github.com/alexa/apl-core-library.git
cd $ HOME/sdk_folder/apl-core-library
mkdir 构建
光盘制作
cmake ..
使

安装 Alexa Smart Screen SDK 依赖项, Websocket ++, AISO 和 Node.js
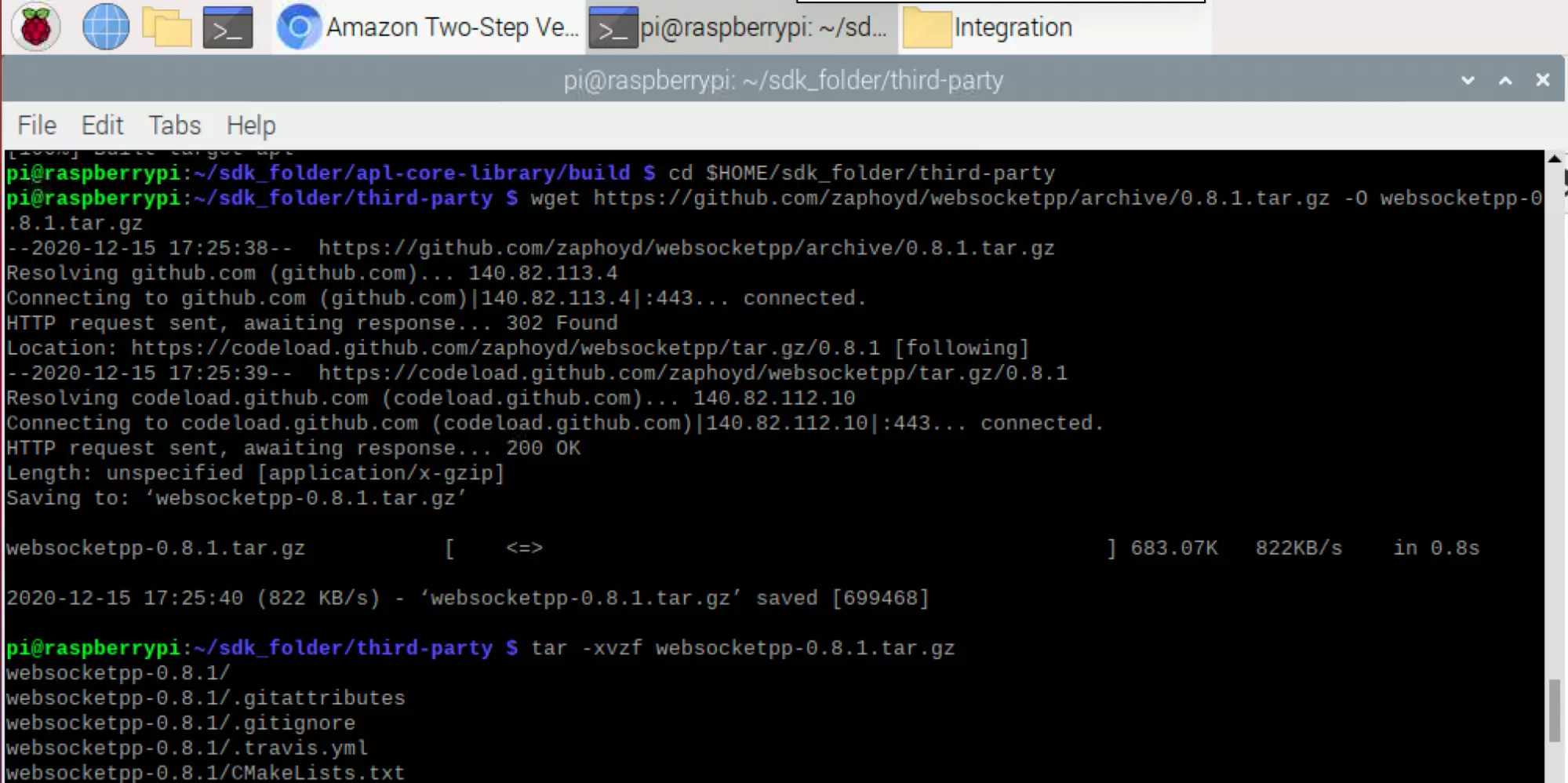
cd $ HOME/sdk_folder/third-party
wget https://github.com/zaphoyd/websocketpp/archive/0.8.1.tar.gz -O websocketpp-0.8.1.tar.gz
tar -xvzf websocketpp-0.8.1.tar.gz
cd $ HOME/sdk_folder/third-party
sudo apt-get -y install libasio-dev –no-install-recommends
cd $ HOME/sdk_folder/third-party
curl -sL https://deb.nodesource.com/setup_13.x | sudo -E bash-
sudo apt-get install -y nodejs


27 下载并安装 Alexa Smart Screen SDK 。最后一步” 制作” 耗时约 25 分钟。
cd $ HOME/sdk_folder
git clone git://github.com/alexa/alexa-smart-screen-sdk.git
mkdir ss-build
光盘 ss-build
cmake -DCMAKE_PREFIX_PATH = $ HOME/sdk_folder/sdk-install \
-DWEBSOCKETPP_INCLUDE_DIR = $ HOME/sdk_folder/third-party/websocketpp-0.8.1 \
-DDISABLE_WEBSOCKET_SSL = ON \
-DGSTREAMER_MEDIA_PLAYER =开启\
-DCMAKE_BUILD_TYPE =调试
-DPORTAUDIO = ON -DPORTAUDIO_LIB_PATH = $ HOME/sdk_folder/third-party/portaudio/lib/.libs/libportaudio.a \
-DPORTAUDIO_INCLUDE_DIR = $ HOME/sdk_folder/third-party/portaudio/include/\
-DAPL_CORE = ON \
-DAPLCORE_INCLUDE_DIR = $ HOME/sdk_folder/apl-core-library/aplcore/include \
-DAPLCORE_LIB_DIR = $ HOME/sdk_folder/apl-core-library/build/aplcore \
-DAPLCORE_RAPIDJSON_INCLUDE_DIR = $ HOME/sdk_folder/apl-core-library/build/rapidjson-prefix/src/rapidjson/include \
-DYOGA_INCLUDE_DIR = $ HOME/sdk_folder/apl-core-library/build/yoga-prefix/src/yoga \
-DYOGA_LIB_DIR = $ HOME/sdk_folder/apl-core-library/build/lib \
../alexa-smart-screen-sdk
使

接下来,我们可以测试我们的 PiShow 应用程序。 (如果您使用的是 VNC ,则需要停止并禁用 VNC 才能启动该应用程序。)
运行 PiShow
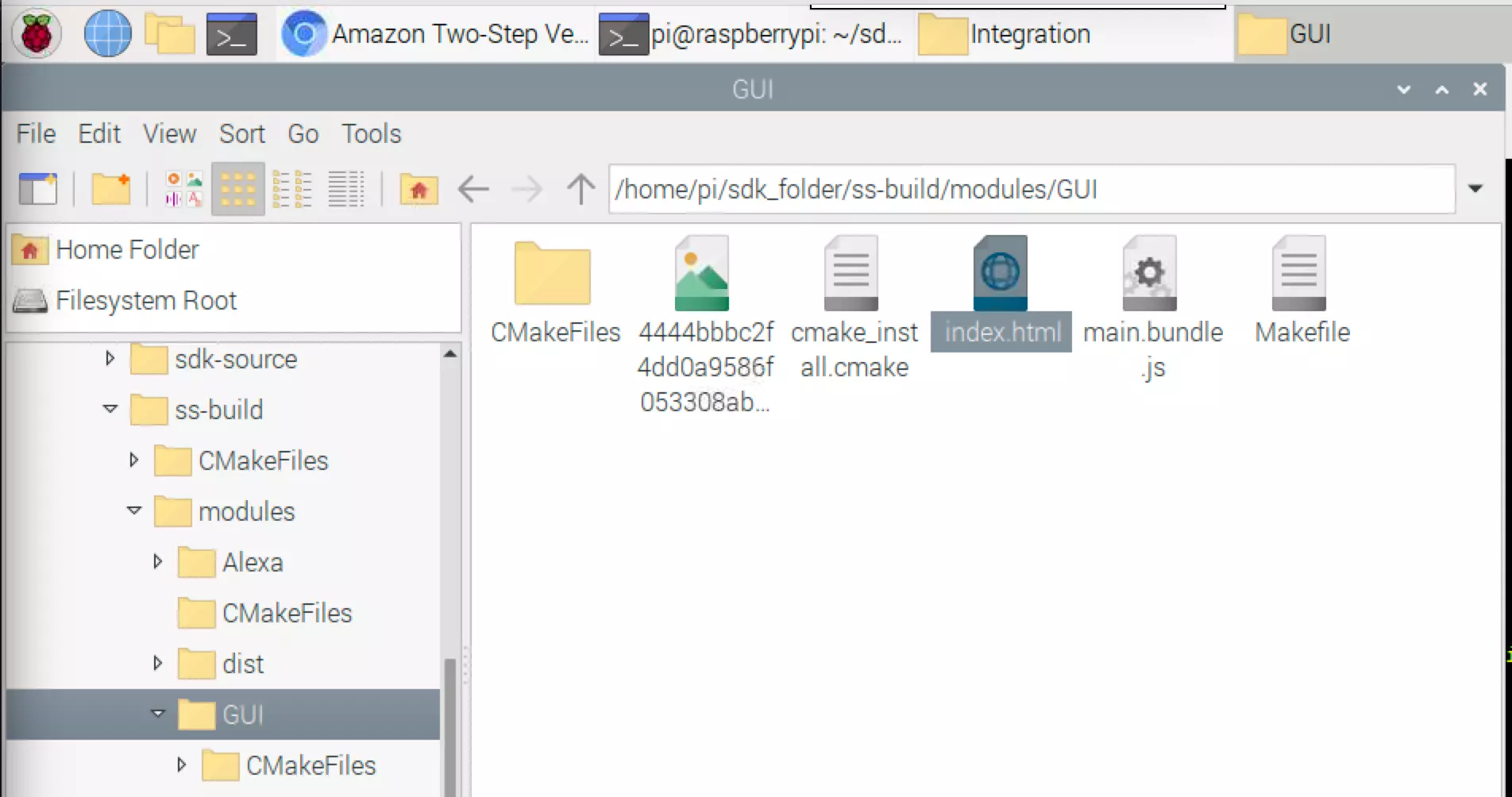
28 打开文件管理器并导航到: /home/pi/sdk _folder/ss-build/modules/GUI/index.html

29 通过 Chromium 浏览器打开 index.html ,双击 index.html

30 返回您的终端并输入以下命令以启动您的 PiShow 。
cd $ HOME/sdk_folder/ss-build PA_ALSA_PLUGHW = 1 ./modules/Alexa/SampleApp/src/SampleApp -C \$ HOME/sdk_folder/sdk-build/Integration/AlexaClientSDKConfig.json -C $HOME/sdk_folder/alexa-smart-screen-sdk/modules/GUI/config/SmartScreenSDKConfig.json -L INFO 31 您可能需要像在步骤 22 中一样对 PiShow 示例应用程序进行身份验证。如果是,请在终端中向上滚动以查找代码,然后导航至并输入您的代码。
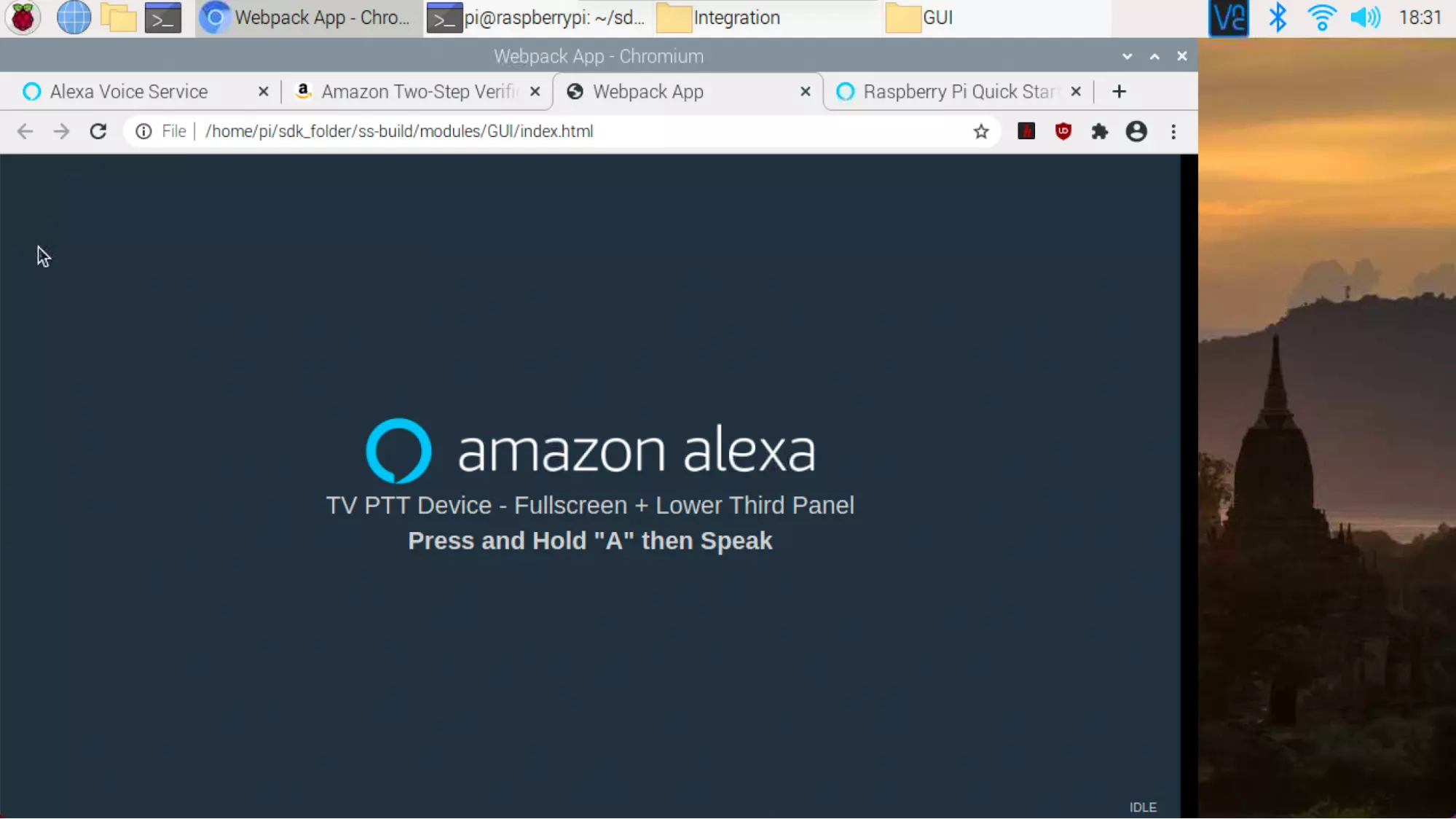
32 返回您的 Chromium 浏览器,您应该看到消息” 按住”A” 然后说”

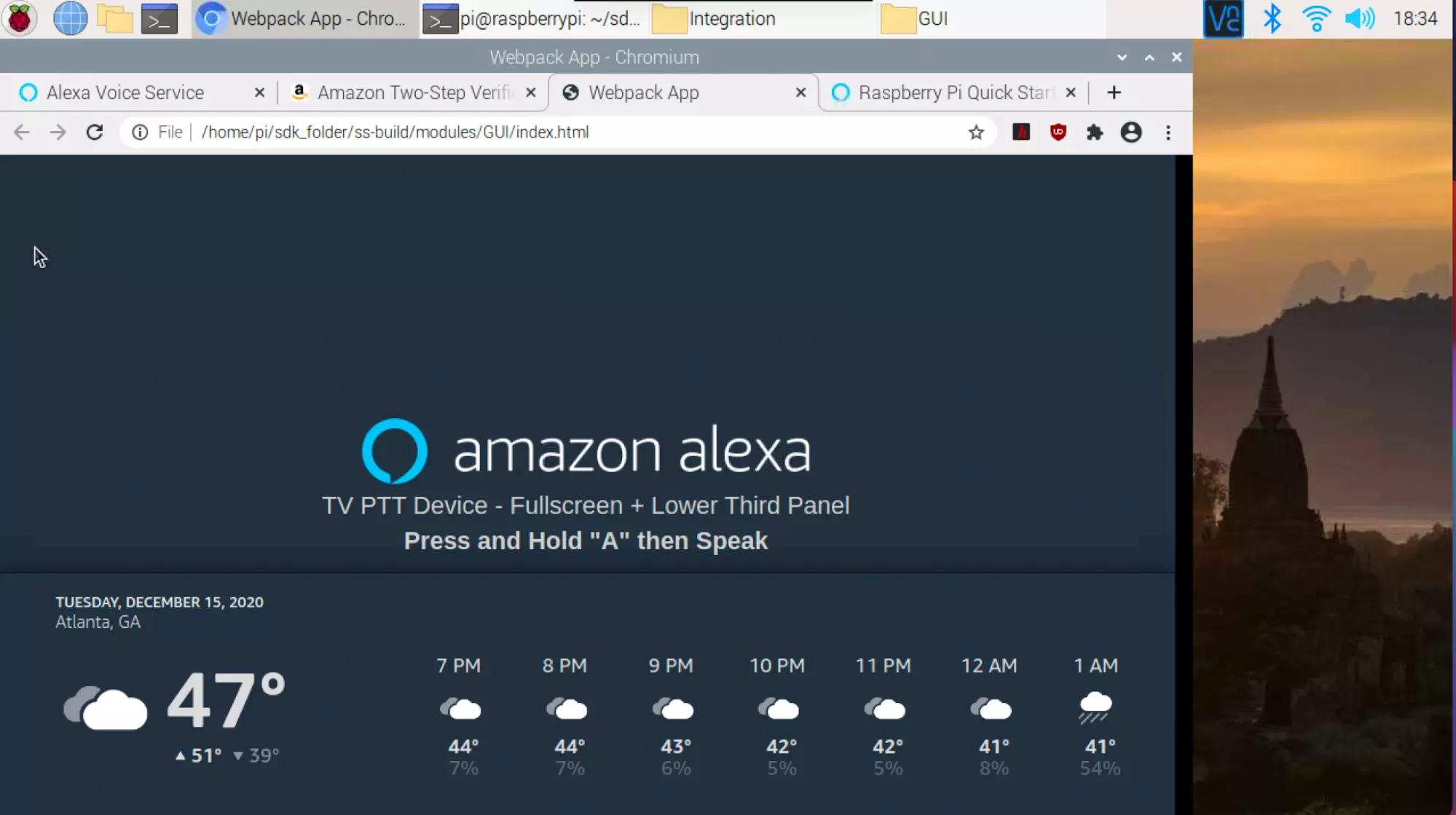
33 尝试一下!快速说明:Chromium 中的 index.html 必须是 PiShow 起作用的活动窗口。按住”A” 键,同时说” 告诉我天气。”
恭喜!您已经制作了 PiShow !

始终使用相同的过程:使用 /home/pi/sdk_folder/ss-build/modules/GUI/index.html 作为活动窗口,在与 Alexa 通话时按住”A” 键。您无需说出唤醒词”Alexa”。
在新的 PiShow 上尝试的事情
*” 播放音乐”- 如果使用触摸屏,则可以通过点击屏幕上的暂停按钮来暂停音乐。
*” 给我讲个笑话。”
*”Open Big Sky”- 具有出色图形的天气应用。
*” 地球看起来像什么?”
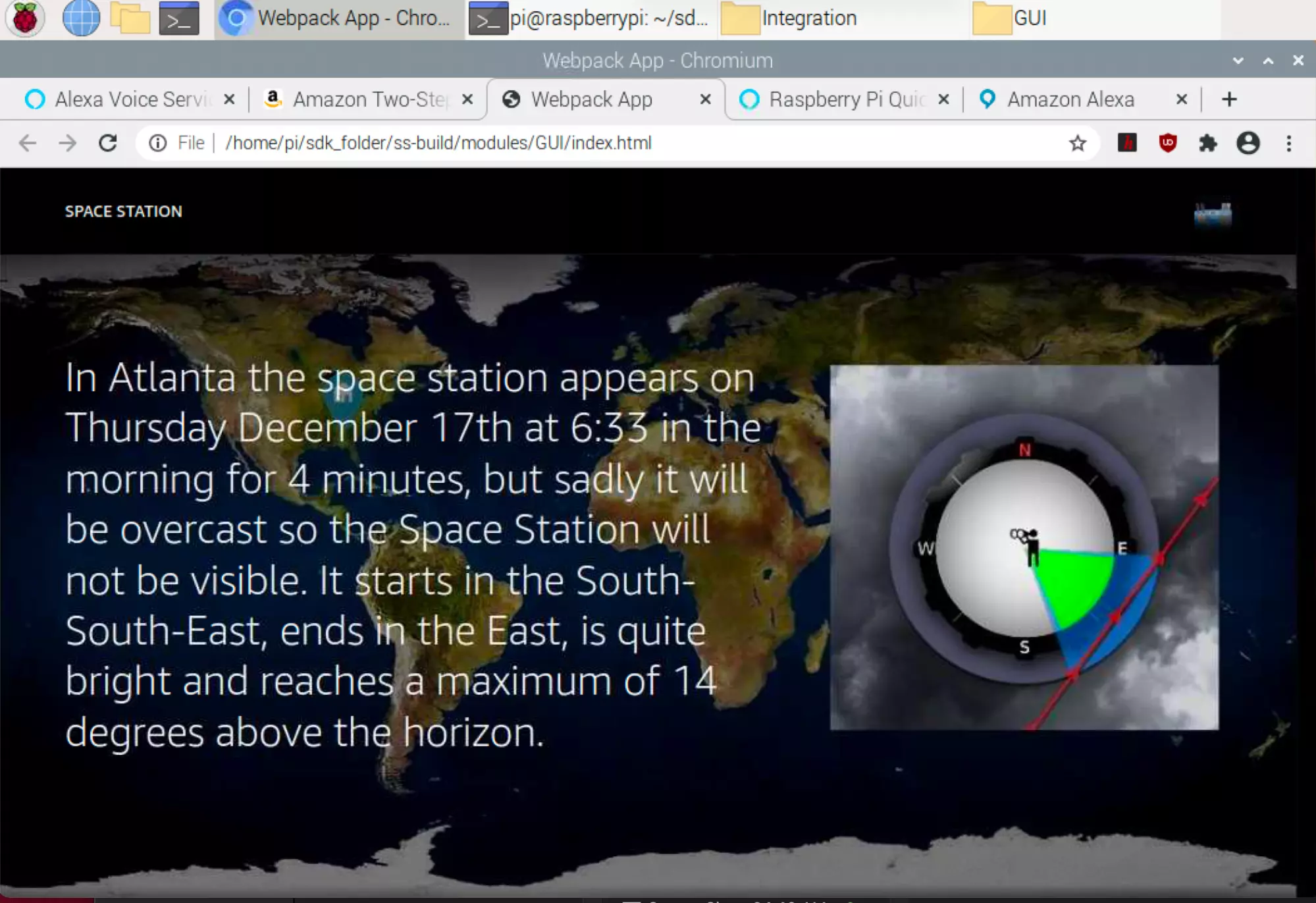
*” 启用空间站”
要停止 PiShow ,请返回到您的终端并按 Ctrl-C 。

如果您关闭或重新启动 Pi ,则可以使用 Terminal 命令重新启动 PiShow:
cd $ HOME/sdk_folder/ss-build
PA_ALSA_PLUGHW = 1 ./modules/Alexa/SampleApp/src/SampleApp -C \
$ HOME/sdk_folder/sdk-build/Integration/AlexaClientSDKConfig.json -C \
$ HOME/sdk_folder/alexa-smart-screen-sdk/modules/GUI/config/SmartScreenSDKConfig.json -L